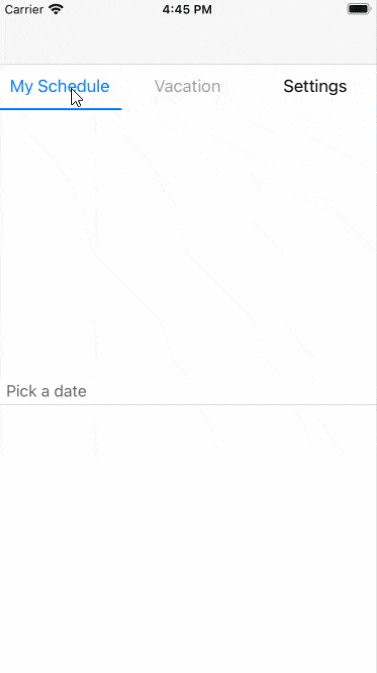
- TabviewDesign modifies the style of the tabs and contents generated by tabview. 1 Tabview Tags 2 Effect 2.1 Original 2.2 Changed 3 Known Bugs 4 Additional Function 4.1 Original 4.2 Changed 5 See also The tabview tags are used to generate a tab, simpler than the. The contents of this tag are taken from any page on the wiki, and the headers of the tab are customize-able.
- Note: NativeScript 6 introduced two new tab navigation components, and.These are meant to be new and better alternatives to the existing TabView component. Read the announcement blog post here. TabView is a navigation component that shows content grouped into tabs and lets users switch between tabs. TabView:selectedIndex = 'selectedIndex' @.
- An Interdisciplinary Journal on Humans in ICT Environments Volume 3, Number 1, February 2006 Contents From the Editor in Chief: Making It Possible pp. 1-3 Pertti Saariluoma Guest Editors' Introduction: Untitled: Emerging Cultural Forms in the.
The TabView control is a way to display a set of tabs and their respective content. TabViews are useful for displaying several pages (or documents) of content while giving a user the capability to rearrange, open, or close new tabs. Get the Windows UI Library. 1 day ago TabView SwiftUI: How to observe tabItem did selected? Ask Question Asked today. Viewed 8 times -1. I want to monitor the changes of the selected Item, and I want to distinguish whether it comes from a UI event or a parameter modification.
The TabView control is a way to display a set of tabs and their respective content. TabViews are useful for displaying several pages (or documents) of content while giving a user the capability to rearrange, open, or close new tabs.
Get the Windows UI Library
The TabView control requires the Windows UI Library, a NuGet package that contains new controls and UI features for Windows apps. For more info, including installation instructions, see Windows UI Library.
Windows UI Library APIs: TabView class, TabViewItem class
Tip
Throughout this document, we use the muxc alias in XAML to represent the Windows UI Library APIs that we have included in our project. We have added this to our Page element: xmlns:muxc='using:Microsoft.UI.Xaml.Controls'
In the code-behind, we also use the muxc alias in C# to represent the Windows UI Library APIs that we have included in our project. We have added this using statement at the top of the file: using muxc = Microsoft.UI.Xaml.Controls;
Is this the right control?
In general, tabbed UIs come in one of two distinct styles which differ in function and appearance:Static tabs are the sort of tabs often found in settings windows. They contain a set number of pages in a fixed order that usually contain predefined content.Document tabs are the sort of tabs found in a browser, such as Microsoft Edge. Users can create, remove, and rearrange tabs; move tabs between windows; and change the content of tabs.
TabView offers document tabs for UWP apps. Use a TabView when:
- Users will be able to dynamically open, close, or rearrange tabs.
- Users will be able to open documents or web pages directly into tabs.
- Users will be able to drag and drop tabs between windows.
If a TabView is not appropriate for your app, consider using a NavigationView control.
MasterDetails

Anatomy
The image below shows the parts of the TabView control. The TabStrip has a header and footer, but unlike a document, TabStrip's header and footer are on the far left and far right of the strip, respectively.
The next image shows the parts of the TabViewItem control. Note that although the content is displayed inside of the TabView control, the content is actually a part of the TabViewItem.

Create a tab view
This example creates a simple TabView along with event handlers to support opening and closing tabs.
Behavior
There are a number of ways to take advantage of or extend a TabView's functionality.
Bind TabItemsSource to a TabViewItemCollection
Display TabView tabs in a window's titlebar
Instead of having tabs occupy their own row below a Window's titlebar, you can merge the two into the same area. This saves vertical space for your content, and gives your app a modern feel.
Because a user can drag a window by its titlebar to reposition the Window, it is important that the titlebar is not completely filled with Tabs. Therefore, when displaying tabs in a titlebar, you must specify a portion of the titlebar to be reserved as a draggable area. If you do not specify a draggable region, the entire titlebar will be draggable, which will prevent your tabs from receiving input events. If your TabView will display in a window's titlebar, you should always include a TabStripFooter in your TabView and mark it as a draggable region.
For more information, see Title bar customization
Note
To ensure that the tabs in the titlebar are not occluded by shell content, you must account for left and right overlays. In LTR layouts, the right inset includes the caption buttons and the drag region. The reverse is true in RTL. The SystemOverlayLeftInset and SystemOverlayRightInset values are in terms of physical left and right, so reverse these too when in RTL.
Control overflow behavior
As the tab bar becomes crowded with tabs, you can control how tabs are displayed by setting TabView.TabWidthMode.
| TabWidthMode Value | Behavior |
|---|---|
| Equal | As new tabs are added, all tabs will shrink horizontally until they reach a very small minimum width. |
| SizeToContent | Tabs will always be their 'natural size,' the minimum size necessary to display their icon and header. They will not expand or shrink as tabs are added or closed. |
Whichever value you choose, eventually there may be too many tabs to display in your tab strip. In this case, scroll bumpers will appear which allow the user to scroll the TabStrip left and right.

Guidance for Tab selection
Most users have experience using document tabs simply by using a web browser. When they use document tabs in your app, their experience informs their expectations for how your tabs should behave.
No matter how the user interacts with a set of document tabs, there should always be an active tab. If the user closes the selected tab or breaks the selected tab out into another window, another tab should become the active tab. TabView attempts to do this automatically selecting the next tab. If you have a good reason that your app should allow a TabView with an unselected tab, the TabView's content area will simply be blank.
Keyboard navigation
TabView supports many common keyboard navigation scenarios by default. This section explains the built-in functionality, and provides recommendations on additional functionality that might be helpful for some apps.
Tab and cursor key behavior
When focus moves into the TabStrip area, the selected TabViewItem gains focus. The user can then use the Left and Right arrow keys to move focus (not selection) to other tabs in the TabStrip. Arrow focus is trapped inside the tab strip and the add tab (+) button, if one is present. To move focus out of the TabStrip area, the user can press the Tab key which will move focus to the next focusable element.
Move focus via Tab
Tabview Selection
Arrow keys do not cycle focus
Selecting a tab
When a TabViewItem has focus, pressing Space or Enter will select that TabViewItem.
Use arrow keys to move focus, then press Space to select tab.
Shortcuts for selecting adjacent tabs
Ctrl+Tab will select the next TabViewItem. Ctrl+Shift+Tab will select the previous TabViewItem. For these purposes, the tab list is 'looped,' so selecting the next tab wile the last tab is selected will cause the first tab to become selected.
Closing a tab
Pressing Ctrl + F4 will raise the TabCloseRequested event. Handle the event and close the tab if appropriate.


Anatomy
The image below shows the parts of the TabView control. The TabStrip has a header and footer, but unlike a document, TabStrip's header and footer are on the far left and far right of the strip, respectively.
The next image shows the parts of the TabViewItem control. Note that although the content is displayed inside of the TabView control, the content is actually a part of the TabViewItem.
Create a tab view
This example creates a simple TabView along with event handlers to support opening and closing tabs.
Behavior
There are a number of ways to take advantage of or extend a TabView's functionality.
Bind TabItemsSource to a TabViewItemCollection
Display TabView tabs in a window's titlebar
Instead of having tabs occupy their own row below a Window's titlebar, you can merge the two into the same area. This saves vertical space for your content, and gives your app a modern feel.
Because a user can drag a window by its titlebar to reposition the Window, it is important that the titlebar is not completely filled with Tabs. Therefore, when displaying tabs in a titlebar, you must specify a portion of the titlebar to be reserved as a draggable area. If you do not specify a draggable region, the entire titlebar will be draggable, which will prevent your tabs from receiving input events. If your TabView will display in a window's titlebar, you should always include a TabStripFooter in your TabView and mark it as a draggable region.
For more information, see Title bar customization
Note
To ensure that the tabs in the titlebar are not occluded by shell content, you must account for left and right overlays. In LTR layouts, the right inset includes the caption buttons and the drag region. The reverse is true in RTL. The SystemOverlayLeftInset and SystemOverlayRightInset values are in terms of physical left and right, so reverse these too when in RTL.
Control overflow behavior
As the tab bar becomes crowded with tabs, you can control how tabs are displayed by setting TabView.TabWidthMode.
| TabWidthMode Value | Behavior |
|---|---|
| Equal | As new tabs are added, all tabs will shrink horizontally until they reach a very small minimum width. |
| SizeToContent | Tabs will always be their 'natural size,' the minimum size necessary to display their icon and header. They will not expand or shrink as tabs are added or closed. |
Whichever value you choose, eventually there may be too many tabs to display in your tab strip. In this case, scroll bumpers will appear which allow the user to scroll the TabStrip left and right.
Guidance for Tab selection
Most users have experience using document tabs simply by using a web browser. When they use document tabs in your app, their experience informs their expectations for how your tabs should behave.
No matter how the user interacts with a set of document tabs, there should always be an active tab. If the user closes the selected tab or breaks the selected tab out into another window, another tab should become the active tab. TabView attempts to do this automatically selecting the next tab. If you have a good reason that your app should allow a TabView with an unselected tab, the TabView's content area will simply be blank.
Keyboard navigation
TabView supports many common keyboard navigation scenarios by default. This section explains the built-in functionality, and provides recommendations on additional functionality that might be helpful for some apps.
Tab and cursor key behavior
When focus moves into the TabStrip area, the selected TabViewItem gains focus. The user can then use the Left and Right arrow keys to move focus (not selection) to other tabs in the TabStrip. Arrow focus is trapped inside the tab strip and the add tab (+) button, if one is present. To move focus out of the TabStrip area, the user can press the Tab key which will move focus to the next focusable element.
Move focus via Tab
Tabview Selection
Arrow keys do not cycle focus
Selecting a tab
When a TabViewItem has focus, pressing Space or Enter will select that TabViewItem.
Use arrow keys to move focus, then press Space to select tab.
Shortcuts for selecting adjacent tabs
Ctrl+Tab will select the next TabViewItem. Ctrl+Shift+Tab will select the previous TabViewItem. For these purposes, the tab list is 'looped,' so selecting the next tab wile the last tab is selected will cause the first tab to become selected.
Closing a tab
Pressing Ctrl + F4 will raise the TabCloseRequested event. Handle the event and close the tab if appropriate.
Keyboard guidance for App Developers
Some applications may require more advanced keyboard control. Consider implementing the following shortcuts if they are appropriate for your app.
Warning
If you are adding a TabView to an existing app, you may have already created keyboard shortcuts that map to the key combinations of the recommended TabView keyboard shortcuts. In this case, you will have to consider whether to keep your existing shortcuts or offer an intuitive tab experience for the user. Poly bridge indir.
Tabview Torrent
- Ctrl + T should open a new tab. Generally this tab is populated with a predefined document, or is created empty with a simple way to choose its content. If the user must choose content for a new tab, consider giving input focus to the content selection control.
- Ctrl + W should close the selected tab. Remember, TabView will select the next tab automatically.
- Ctrl + Shift + T should open recently closed tabs (or more accurately, open new tabs with the same content as recently closed tabs). Start with the most recently closed tab, and move backwards in time for each subsequent time the shortcut is invoked. Note that this will require maintaining a list of recently closed tabs.
- Ctrl + 1 should select the first tab in the tab list. Likewise, Ctrl + 2 should select the second tab, Ctrl + 3 should select the third, and so on through Ctrl + 8.
- Ctrl + 9 should select the last tab in the tab list, regardless of how many tabs are in the list.
- If tabs offer more than just the close command (such as duplicating or pinning a tab), use a context menu to show all available actions that can be performed on a tab.
Implement browser-style keyboarding behavior
This example implements a number of the above recommendations on a TabView. Specifically, This example implements Ctrl + T, Ctrl + W, Ctrl + 1-8, and Ctrl + 9.
Related articles
Description
Tabview Flutter
Show Links:
- Never Miss an Episode: Follow @TheXamarinShow
Useful Links:
- Learn more about Xamarin
- Learn more about Xamarin.Forms
- Learn more about Cross-platform development
Embed
Download
Right click or Alt+Enter to download this episode
- MP3 (18.3 MB)
- Low Quality MP4 (32.9 MB)
- High Quality MP4 (334.8 MB)
- Mid Quality MP4 (100.4 MB)

